L’actualité du site et de son contenu.
-
Installation de Modoboa sur Debian
Modoboa est une plateforme d’hébergement de courriel munie d’une interface web simple et moderne pour sa gestion. Elle fournit des composants très utiles tels qu’une console d’administration, une console pour Amavis et un webmail.
L’installation de Moboboa est rapide et relativement simple. Voici notre tutoriel.
Intallation de Modoboa, plateforme d’hébergement et de gestion d’un serveur de mails sur Debian.
-
Installation de Mail in a Box sur Ubuntu
Pré-requis
- un nom de domaine
- accès au panneau de configuration des DNS du nom de domaine
- une machine avec un Ubuntu 18.04 vierge
Paramétrage DNS du nom de domaine avant l’installation de Mail in a Box
-
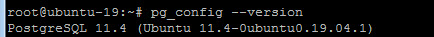
Connaître la version de Postgresql du serveur
Pour connaître la version de Postgresql tournant sur votre serveur, voici les commandes très utiles:
Lorsque vous êtes sur le terminal du serveur:
pg_config --versionSortie:

Connaître version postgresql serveur ou client Lorsque vous êtes connectés au client Postgresql sur votre terminal:
psql --version -
Installation de TRYTON-SERVEUR 5.2 avec SAO sur Ubuntu 19.04
“Tryton” est un ERP OPENSOURCE, voici un tutoriel pour l’installer si vous souhaitez le tester et faire quelques modifications pour découvrir cet excellent ERP modulaire.
Une nouvelle version 5.2 est sortie en juin 2019. Les nouvelles fonctionnalités de Tryton et mises à jour à découvrir sur cette page (lien).
Tryton poursuit son chemin: l’interface évolue, le projet semble bien plus mature et son utilisation plus “user friendly”.
Dans un premier temps j’ai testé l’interface sur le serveur de démo de tryton que vous pourrez trouver ici : http://demo5.2.tryton.org:8000
En savoir plus» -
Pagination améliorée pour WordPress, la pagination numérotée
WordPress a quelques défauts… si si… Nous allons nous intéresser à un défaut majeur de la page d’accueil: le système de pagination de base de wordpress.
Le système de pagination par défaut de WordPress se résume par un simple double liens: articles plus anciens – articles plus récents.

WordPress pagination: article plus anciens, articles plus récents Nous allons vous expliquer comment améliorer votre navigation sur votre site WordPress.
-
Astuce CSS: changer la couleur du texte de sélection
L’astuce du jour est une astuce CSS.
Nous pouvons changer depuis CSS 3 la couleur de sélection du texte quand on sélectionne un texte sur une page web.
Exemple:
En rouge le texte sélectionné:

Texte sélectionné avec personnalisation CSS de la couleur -
Font Awesome : un kit d’icônes gratuit complet Open Source
Font Awesome est une “police d’icônes”. En voilà une bonne idée!
Cette police d’icônes a été créée initialement pour être utilisée avec le Bootstrap de Twitter. Ce kit d’icône peut tout aussi bien être utilisé sans le “Twitter Bootstrap”.Les images disponibles peuvent donc être utilisées et intégrées dans n’importe quel site Web et l’appel des icônes se fait par des balises (< i >) et c’est vraiment trés simple à mettre en place.
Pour utiliser les icônes disponibles, il vous suffit de télécharger le kit d’icônes pour intégrer n’importe quelle icône dans votre site.
Toutes les images sont personnalisables en CSS et totalement gratuites. Vous avez directement des raccourcis de code pour afficher une icône avec des tailles prédéfinies avec une image de qualité toujours parfaite.
Exemples d’icônes Font Awesome
Voici un exemple d’icônes disponible:

Exemple d’icônes du kit Awesome Font Au niveau du support des navigateurs, Internet Explorer est supporté dés sa version 7 et tous les autres navigateurs récents supportent ce kit d’icônes.
Si vous utilisez le bootstrap twitter vous pouvez égayer trés facilement vos pages web ou menu, voici un exemple dans le paragraphe ci-dessous.
-
Cpanel: mise à jour 11.40, problème avec dovecot
Pour ceux qui sont passés en version 11.40 pour leur gestionnaire CPANEL/WHM.
Vous allez avoir des alertes provenant de CSF et de son LFD comme quoi certains processus sont longs et ces alertes sont nouvelles.
Suite à des modifications de dovecot et de sa mise à jour pour la version 11.40 de Cpanel, vous devez ajouter de nouvelles lignes dans votre fichier si vous ne souhaitez plus recevoir ces alertes qui sont en fait du “normal work” pour les nouveaux processus.
En savoir plus» -
HTML 5 permet de placer des éléments de type block dans des ancres
J’ai jugé utile de vous rappeler que HTML5 permet aux ancres (<a>) de contenir des éléments de type block tels que (<div>, <h1>, <p>, etc).
Exemple et rappel:
En html, nous devions procéder de la manière suivante pour satisfaire le validateur de code:
<a href="/article/"> <span>Un bon article</span> <span>Vous devez jeter un oeil à cet article!</span> </a>Et maintenant avec html 5:
En savoir plus»

Commentaires récents