L’astuce du jour est une astuce CSS.
Nous pouvons changer depuis CSS 3 la couleur de sélection du texte quand on sélectionne un texte sur une page web.
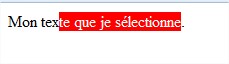
Exemple:
En rouge le texte sélectionné:

Voici le code CSS correspondant:
::selection {
background-color: red;
color: white;
}
::-moz-selection {
background-color: red;
color: white;
}
Nous sommes obligés de rajouter une déclaration spécifique pour Firefox.
Ce code fontionne pour tous les navigateurs récents et pour IE à partir de la version 9.
Voici donc un élément de personnalisation de sélection de texte tout simple à mettre en place.
Merci pour l’astuce, c’est très à la mode sur les sites actuels !