Font Awesome est une “police d’icônes”. En voilà une bonne idée!
Cette police d’icônes a été créée initialement pour être utilisée avec le Bootstrap de Twitter. Ce kit d’icône peut tout aussi bien être utilisé sans le “Twitter Bootstrap”.
Les images disponibles peuvent donc être utilisées et intégrées dans n’importe quel site Web et l’appel des icônes se fait par des balises (< i >) et c’est vraiment trés simple à mettre en place.
Pour utiliser les icônes disponibles, il vous suffit de télécharger le kit d’icônes pour intégrer n’importe quelle icône dans votre site.
Toutes les images sont personnalisables en CSS et totalement gratuites. Vous avez directement des raccourcis de code pour afficher une icône avec des tailles prédéfinies avec une image de qualité toujours parfaite.
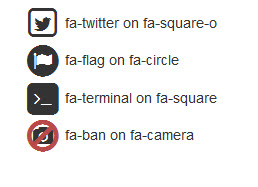
Exemples d’icônes Font Awesome
Voici un exemple d’icônes disponible:

Au niveau du support des navigateurs, Internet Explorer est supporté dés sa version 7 et tous les autres navigateurs récents supportent ce kit d’icônes.
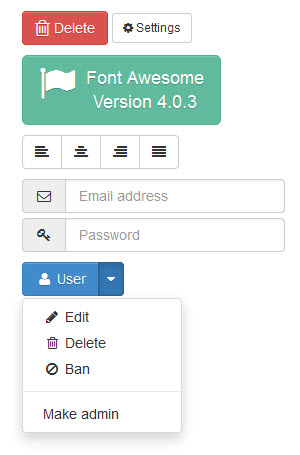
Si vous utilisez le bootstrap twitter vous pouvez égayer trés facilement vos pages web ou menu, voici un exemple dans le paragraphe ci-dessous.
Exemple d’icônes Font Awesome intégrées au bootstrap Twitter

Le résultant est bluffant et votre temps de développement réduit de manière importante pour un résultat trés pro et qui gagne en intuitivité pour les visiteurs du site.
Je vous invite à découvrir ce kit sur le site officiel Font Awesome (site en anglais).
Nous mettrons bientôt en ligne un tutoriel pour vous montrer un exemple d’utilisation.
LES PLUS DU KIT FONT AWESOME
- facile à intégrer
- un large choix d’icône
- de nombreuses options pour utiliser les icônes
- utilisables facilement avec le bootsrap twitter
- de nouvelles icônes disponibles à chaque mise à jour!
C’est vraiment excellent ce kit! Je viens de le découvrir grâce à votre site, merci. L’équipe derrière Font Awesome a l’air d’être trés active quand je vois les récentes mises à jour, ils sont maintenant à la version Font Awesome 4.1.0 et y a maintenant 439 icônes!!
C’est fou tout c’est “petits” trucs qui nous simplifient la vie pour faire un site!